How to use an Embedded Widget?
Embedded widgets are tiny, interactive apps that may be readily embedded into web pages, increasing functionality without requiring considerable programming. By simply copying and pasting a piece of code, website owners may improve the user experience while also seamlessly leveraging third-party tools and data. This article looks at the advantages and applications of embedded widgets in modern web development.
EasyDMARC's tools include an embedded widget functionality that allows you to develop and design your own tools within your web page while also improving your readers' interactions with your website. It might be beneficial for MSPs to provide such a feature on their website to attract clients and allow them to test and lookup their own domains.
To find the embedded widget feature, you can head to your EasyDMARC Platform > Tools. For each of the tools, you can have an embedded widget. Currently, our embedded widgets support Domain Scanner, SPF, DKIM, BIMI, and DMARC tools.
For this article, we will use the Domain Scanner tool.
Note: This section is intended exclusively for Managed Service Providers (MSPs). If you are not on an MSP plan, you may skip this part.
Before embedding the widget, specify the domain for which it will be implemented. Ensure the domain is entered in the correct format, typically as www.example.com. However, in some cases, depending on A record resolution, the format might differ and require example.com instead. Properly configuring the domain is essential to ensure the widget functions seamlessly.

To access this feature, navigate to Tools > Domain Scanner. In the top-right corner of the page, you will see a "Get an embed" button.

Clicking on that button opens the Embedded Widget design window.

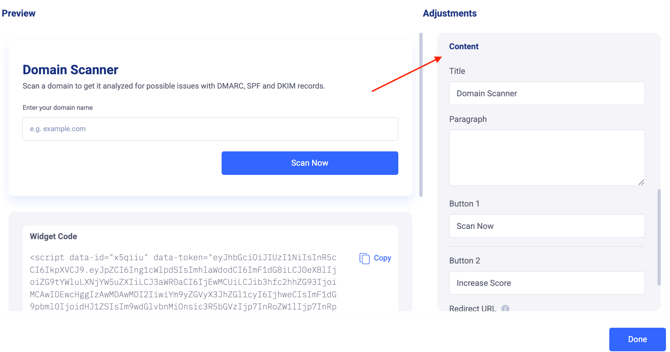
In the right panel, you can choose your own modifications and design. You can select between light and dark mode and customize the color for each section based on your preferences.


If you’d like to redirect users from EasyDMARC-powered widget pages to your own URLs, you have the following configuration options available.
The "Redirect URL" option will add a redirection URL for Button 2. If left empty, the button will redirect the users to EasyDMARC by default.
When the "Deactivate widget links" toggle is enabled, redirection to EasyDMARC from the SPF, DKIM, BIMI, and DMARC widgets in the scan results will be disabled.
Clicking on "Reset to default" will undo your changes and revert back to the default settings.
In the bottom left corner, you can see the Widget Code box. You must copy this script to implement it in your webpage's HTML code.

Below is a sample of the HTML code illustrating the example before implementing the widget script.

After implementing the widget, the sample HTML code will appear as follows:

So, your generated Widget script must be implemented and added to your Body element.
After integrating the widget, your web page will appear like this in your browser:

Congratulations! You've successfully created and embedded your widget into your web page.